How to create specific content for mobile
Specific Content For Mobile allows you to create pages and posts content designed for mobile devices.
This plugin DOES NOT redirect from the desktop website: it creates brand-new mobile-specific content.
How to add or remove specific content for the mobile version:
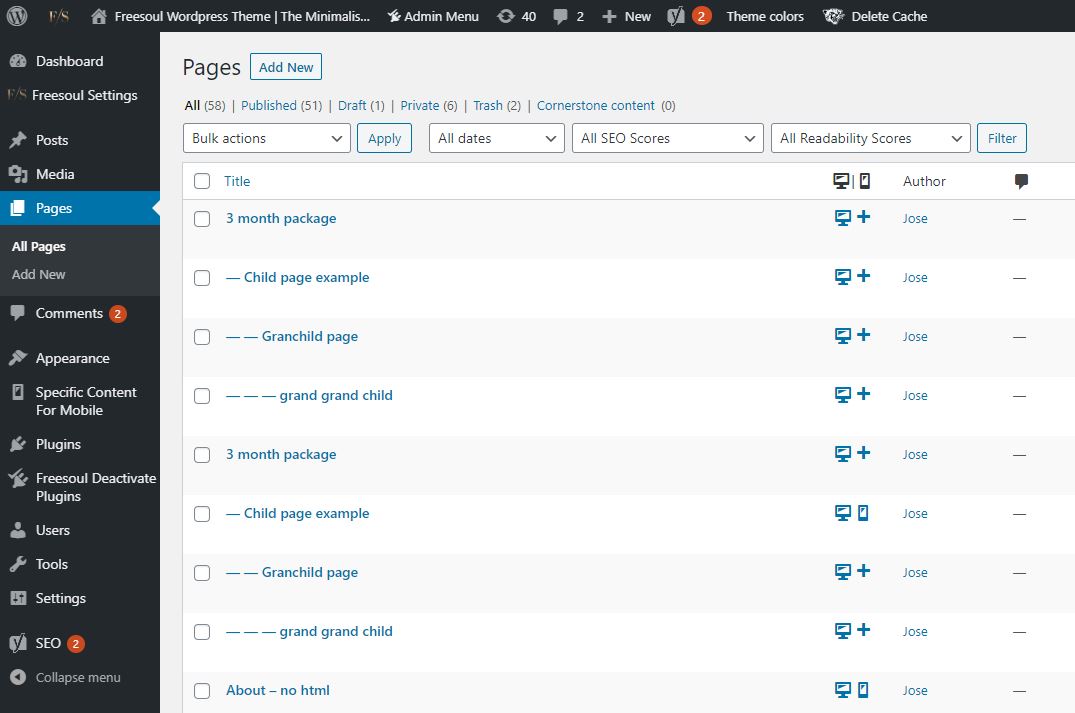
- Click on Pages in the main admin menu
- Go with your mouse to the page you want to modify for the mobile version and click on the action link “Create mobile version”, or click on the icon “+” you see in the devices column
- Modify your page as you want to see it on mobile
- Save your page mobile version
If you want to create a mobile version for your blog posts or custom post types, do as explained above, but go to the list of Posts or CPTs.
For mobile users, the plugin will load the mobile version you created for that page, post, or CPT.

If you create the mobile version for a page reachable at https://your-domain.com/page-example and you are logged in, you will also see https://your-domain.com/page-example-mobile/.
But logged-out users will not see it, and the only public URL is https://your-domain.com/page-example/.
The page reachable at https://your-domain.com/page-example/ will show the desktop content on desktop devices, and the mobile content on mobile devices The URL is always the same.
You have no redirections, and the plugin only replaces the desktop content with the related mobile version.